Neste tutorial explicamos de forma simples como fazer um GIF animado com o Adobe Photoshop.
Amamos GIFs e vemos centenas e centenas diariamente nas redes sociais e na Internet. Neste tutorial você aprenderá como fazer um GIF de forma simples com o Photoshop. Como você já sabe, GIFs são imagens estáticas ou animações que ocupam muito pouco espaço e são perfeitas para usar no Facebook, Twitter, Instagram ou como banners em páginas da web.
Como fazer um GIF animado com Adobe Photoshop?
Como você pode ver, em alguns passos simples que explicaremos a seguir, você terá uma pequena animação pronta.
Envie suas imagens
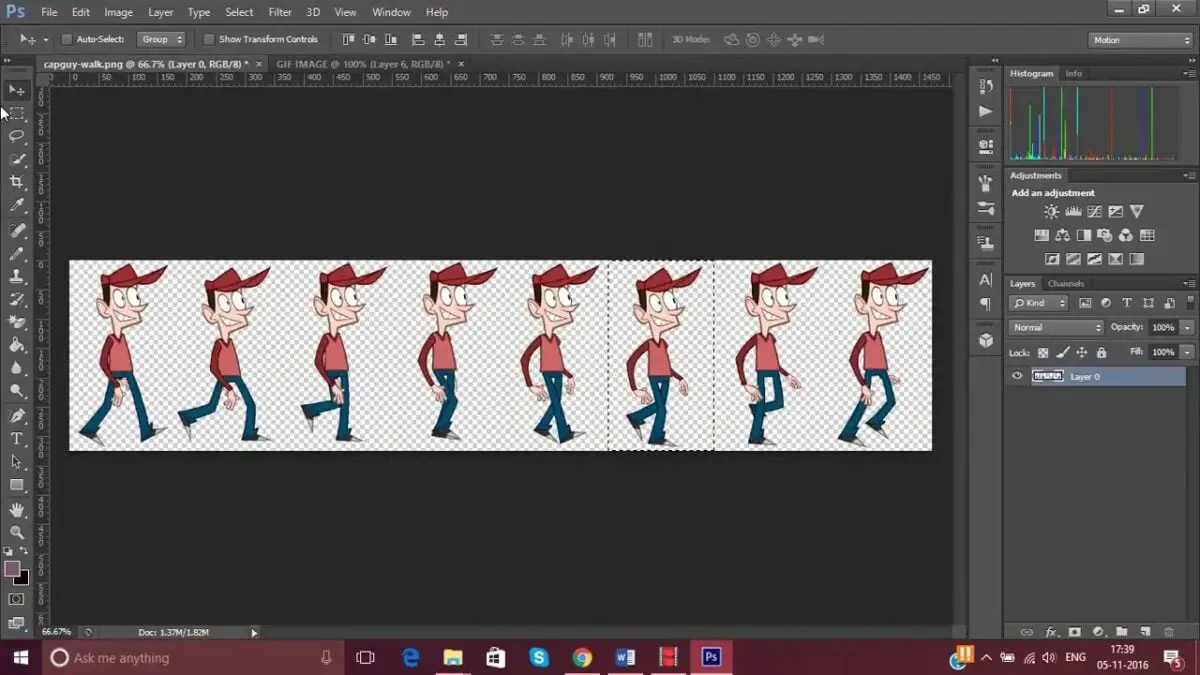
A primeira coisa que você deve fazer é carregar as imagens que vai usar no seu GIF do seu computador. Para fazer isso você deve abrir o Photoshop, clicar no menu de ação em Arquivo> Scripts> Carregar arquivos. Esta ação o levará a um pequeno painel onde você deve escolher as imagens que deseja carregar, selecioná-las e carregá-las.
Linha do tempo
Assim que suas imagens forem carregadas seguindo a ação anterior, você verá que cada imagem foi carregada em uma camada diferente. Nomeie cada camada para que você possa trabalhar melhor e em ordem. Em seguida, a próxima etapa é abrir a linha do tempo. Para fazer isso, você só precisa ir ao menu de ação superior e clicar em Janela> Linha do tempo. Você verá que um pequeno painel inferior com as próprias ações de vídeo será imediatamente exibido na área esquerda deste novo painel de trabalho.
 Como fazer um GIF animado com Adobe Photoshop?
Como fazer um GIF animado com Adobe Photoshop?
Animação de quadro
A próxima etapa é exibir uma pequena guia que aparece no centro do painel Timeline. Ao clicar na guia, duas opções aparecem: Criar linha do tempo do vídeo e Criar animação de quadro. Em nosso caso, devemos selecionar Criar animação de quadro e um quadro aparecerá com nossa primeira camada no lado esquerdo da Linha de tempo.
Crie caixas de camadas
A próxima ação que devemos fazer é adicionar os seguintes quadros. Já temos o primeiro, que foi gerado automaticamente ao clicar na opção Criar animação de quadro explicada no passo anterior. Em cada quadro ou quadro deve haver uma camada diferente e para isso devemos clicar em um pequeno menu suspenso que está localizado à direita do painel da linha do tempo. Uma vez implantado, devemos clicar na opção Criar quadros a partir de camadas e, automaticamente, todos os quadros serão gerados com as imagens que alojamos nas diferentes camadas.
Defina a duração de cada frame
Assim que tivermos todos os quadros ativos na parte inferior do painel Linha de tempo, podemos determinar por quanto tempo queremos que eles apareçam. Podemos definir um tempo diferente para cada quadro ou atribuir o mesmo valor a todos. Neste caso, escolheremos definir a mesma duração para todos os frames para que tenhamos uma sequência uniforme. Para isso devemos selecionar todos os quadros clicando um a um e com a tecla Shift pressionada para a seleção. Assim que todos estiverem selecionados, clique na guia inferior de qualquer quadro e um pequeno menu será exibido onde podemos escolher o tempo: 0,1 segundos, 0,2 segundos, 0,5 segundos, etc.
E não estaríamos falando de um GIF se ele não fizesse um loop. Para isso teremos que selecionar um pequeno drop-down que aparece abaixo dos frames e selecionar a opção Infinity.
Uma vez que o tempo de duração de cada quadro e o número de repetições (neste caso um loop infinito) tenham sido determinados, podemos visualizar nossa animação clicando no ícone Play que aparece no pequeno painel de controle inferior da Timeline.
Exportar para GIF
Feitos os cinco passos anteriores, só temos que exportar nossa pequena animação. Para isso, clicamos no menu superior Arquivo> Exportar> Salvar para a web. Em seguida, um novo painel é aberto, onde devemos selecionar o tipo de arquivo que queremos criar. Clicamos na lista suspensa que encontramos na área superior direita deste menu e escolhemos GIF. Abaixo vemos a opção Salvar, clique, nomeie nosso arquivo, escolha onde salvá-lo e teríamos nosso GIF animado pronto para usar.
Como você viu, é uma operação muito simples, que não exige muito tempo e dá um resultado muito interessante. Principalmente se você quiser usar esse tipo de animação com um logotipo e usá-lo nas redes sociais. É simples, mas impressionante, muito mais do que uma imagem estática. Também é muito útil fazer qualquer tipo de banner publicitário e inseri-lo em um site. São arquivos que pesam pouco e são muito fáceis de fazer upload e download, o que os torna muito atraentes.